これまでシリウスやホームページビルダー、あるいはDreamweaverなどのソフトでWebサイトを作ってきた人が、初めてWordPressサイトを作るとき、思うかもしれません。
「あれ?WordPressサイトでは、HTMLファイルがないよ!?」と。
この疑問は、いったいどういう意味でしょうか。
サーバーに直接ファイルをアップロード(ダウンロード)するときに使うFTPソフト(ファイル転送ソフト)で見てみると、わかります。
これが、シリウスのFTP機能で見たサーバーです。

赤枠のところ、サーバー上にいくつかの「.html」のファイルがあります。
閲覧者は、このHTMLファイルを見るわけです。
例えば、シリウスサイトでは、https://wakaru-web.com/profile.html というURLにアクセスすると「profile.html」というファイルを見ます。
(実際にこのページはありません)
この「profile.html」というファイルが、すなわちこのページなわけです。
ところが・・・
WordPressサイトのサーバーにアクセスしてみると、「.html」のファイルがありません。

WordPressサイトの場合、URLは https://wakaru-web.com/profile/ などとなりますが(実際にこのページはありません)、この「profile」の部分にあたるHTMLファイルが、サーバーを見ても見当たらないのです。
なぜならば、
このようなファイルは、WordPressサイトのサーバー上には、無いのです。
これはどういうことなのか?
実はこれは、サイトの構造に違いがあるのです。
シリウスなどで作ったサイトは、「静的サイト」と呼ばれるタイプで、例えば「profile.html」というファイルを作成して、それをサーバーにアップロードします。
閲覧者は、サーバー上に物理的に存在するこの「profile.html」を見るため、誰がいつ見ても同じ内容が表示されます。
これを「静的ページ」と言います。
これに対して、WordPressなどプログラムによってページを生成するサイトを「動的サイト」と呼びます。
「profile」などのページは「動的ページ」と言います。
「動的ページ」は、アップロードされたファイルが物理的に存在するわけではなく、
閲覧者がリクエストしたときに、ページが組み立てられて表示される
ものなのです。
どういうことか、見てみましょう。
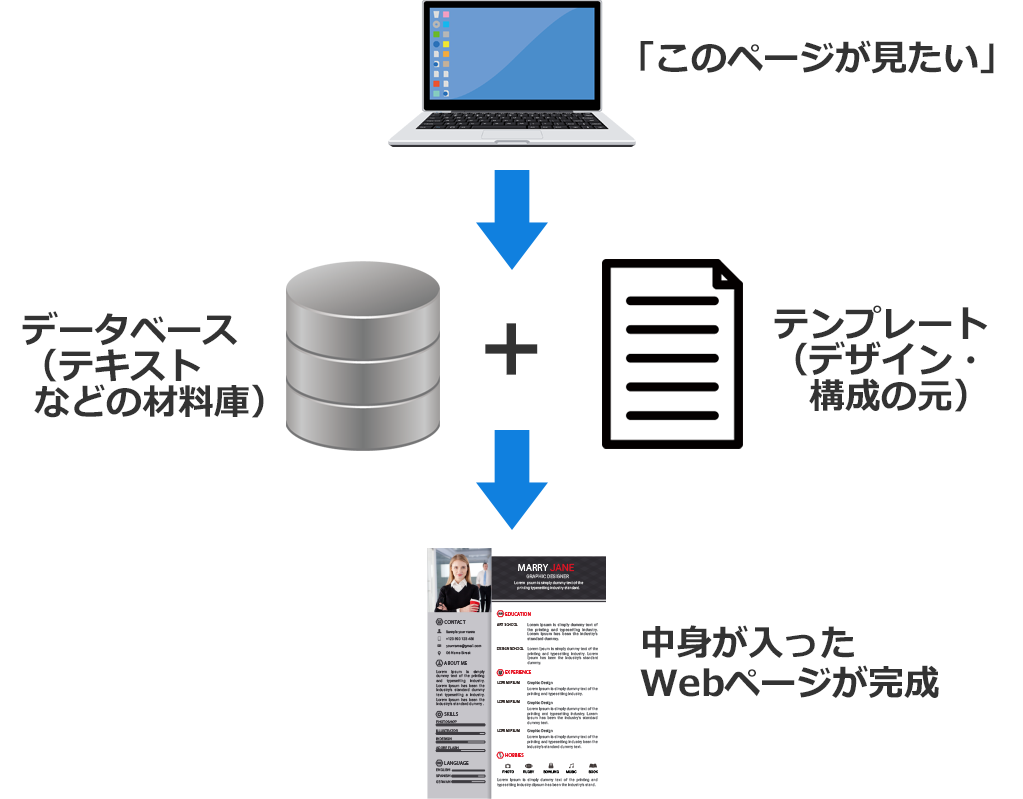
WordPressでページを表示するときには、以下のようなことが起こっています。
- 閲覧者が「このページが見たい」というリクエスト(要求)をする。
- WordPressが、そのページを表示するためのテンプレート(デザインや構成の元)を選ぶ。
- WordPressが、データベースの中にある材料(文章テキストなど)を呼び出す。
- テンプレートにその材料が当てはめられて、Webページが完成する。

つまり、WordPressサイトでは、
もともと何もないところにページが組み立てられて、表示される
のです。
この組立作業は一瞬のことなので、閲覧者はシリウスサイトの静的ページ「profile.html」を見ているときと何ら変わりありません(両者の見分けはつきません)。
こういうわけで、WordPressサイトには、HTMLファイルは存在しないのです。
ちなみに、WordPressの「パーマリンク設定」という機能で「.html」というURLを作ることはできますが、これはURLを作るだけであって、実際に物理的なHTMLファイルを作るわけではありません。
この方法は「シリウス」から「WordPress」の乗り換え作業で重要な役割を果たすので、また別の機会に紹介します。
では次回また!
「わかるWeb」では「感動のメールマガジン」を発行しています (^-^)
好評配信中です!!
解除はいつでもできますので、一度是非登録してみてください!
こちらからどうぞ!
↓
「わかるWeb」メルマガ登録
試し読み、メルマガのバックナンバーはこちらです。
(実際に配信したメルマガなので、面白い記事がいっぱいありますよ!)
↓
「わかるWeb」メルマガバックナンバー
この記事が、お役に立てたり面白かった場合には、スターやブックマークをお願いします!
今後の記事執筆のエネルギーになります!